Форма (часто) тиранит функцию
Послушать кого-то с хорошим голосом, напевающего несколько тактов из «Я хочу держать тебя за руку», куда приятнее, чем кого-то, бормочущего «E=MC2″, но это предпочтение совсем не отображает значение информации, заключенных в эти две фразы. Скорее, оно описывает, как восприятие информации может изменить понимание ее значения. Другими словами, мы как дизайнеры информации стремимся быть певцами, а не губошлепами. Нет, это не значит «измените все, пусть будет красивенько»: это означает, что вы должны прежде всего признать, что вы не представляете информацию, вы проектируете восприятие информации.
В этой главе мы обсудим несколько основных принципов дизайна и инструменты, с помощью которых можно направлять, фокусировать, разъяснять, увеличивать и заострять восприятие и понимание данных вашей аудиторией (в частности, шрифты, иерархию, цвет и значки).
МИФ ОБЪЕКТИВНОСТИ
Перед тем, как мы углубимся в основы дизайна, нам нужно понимать, насколько дизайн может влиять на восприятие информации. По своей сути, визуализация данных – это способ рассказать историю, и ни одна история еще не была рассказана с объективной точки зрения. Графическое представление данных использовали в равной степени эффективно и диктаторы, и террористы для оправдания актов насилия, и ученые, сообщающие о новаторском исследовании.
В этом смысле важное правило визуализации данных − это осознать, что вы создаете на каком-то уровне субъективную точку зрения. Если вы не осознаете этого, у вас будет очень мало шансов на то, чтобы успешно оценить честность, точность, элегантность или пользу вашего решения. Даже самая типичная диаграмма должна стремиться пленить и вдохновить ту часть человеческого ума, которая жаждет смысла и повествования, будучи в процессе поиска информации.
Вы можете быть исследователем и, читая, спросите: «Я делаю диаграмму, чтобы показать, сколько раз крыса повернула влево или вправо в лабиринте. Почему диаграмма, которая демонстрирует эту информацию, обязательно отражает предвзятую или повествовательную перспективу?» Ответ на этот вопрос следующий: хотя данные и показывают, что крыса повернула 35 раз влево и 22 раза вправо, презентация этих данных моментально − обычно в пределах одной или двух секунд − покажет зрителю, что важно, а что − нет. Если вы будете помнить об этом в процессе дизайна, ваши графические репрезентации данных будут намного эффективнее, а вы сможете лучшее продумать, что именно вы хотите выразить и до, и во время создания графики.
Шрифты и текст
РАЗБОРЧИВОСТЬ И ЧИТАБЕЛЬНОСТЬ
Когда вы проектируете восприятие зрителем определенного набора информации, самое важное правило − стремиться к безжалостной простоте во всем. В нарративе к той информации, которую вы представляете, стиль презентации никогда не должен перетягивать на себя внимание (то есть, дизайн должен дополнять данные, а не наоборот!). Это относится ко всему, начиная от дизайна иллюстрации, например, графика, и заканчивая чем-то таким, как кажется, простым, как выбор шрифта. В мире типографики, полиграфист, проектируя форму визуальной информации (более известную как шрифт) принимает решения, исходя из баланса между разборчивостью и читабельностью. Не все разборчивые шрифты (т.е., одну букву можно легко отличить от другой), обязательно читабельны (т.е. поддерживают и улучшают чтение, чтобы читатель легко воспринимал значение текста, не отвлекаясь на шрифт).
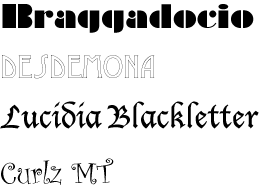
Скажем, есть много шрифтов, которые созданы специально для того, чтобы выделяться.
Например:

Эти «формы визуальной информации» − хорошие примеры разборчивых, но не читабельных шрифтов. Они были созданы для того, чтобы подчеркнуть маленькие отрывки текста, такие как заглавие или название, или чтобы передавать особый стиль, а не передать информацию быстро и прозрачно. Словом, вы не должны использовать экранные шрифты в визуализации данных, поскольку они создают дополнительную работу для читателя. Вы не можете позволить вашему читателю даже секунду или полсекунды мучиться, чтобы понять, что же тут сказано. Вы также не хотели бы, чтобы какой-то конкретный шрифт исказил значение ваших данных, потому что ваша аудитория автоматически ассоциирует этот шрифт с особым видом контента. Мы смотрим на тебя, Чарли Браун, когда мы говорим «нет» шрифту Comic Sans!
В этом визуализация данных и повествование (сторителлинг) похожи. Если ваша аудитория слишком концентрируется на стиле, в котором ведется повествование, то отвлекается от значения, или ценных деталей содержания. Суть в том, что вы должны использовать разборчивые шрифты и стараться представить их в читабельной манере.
Шрифты для визуализации данных, хорошо передающие сообщение, не привлекая к себе внимания, включают Helvetica, Arial и Gill Sans. Вообще, лучше использовать шрифты без засечек для цифр в любых диаграммах, потому что шрифты с засечками, как правило, создают больше «визуального шума».
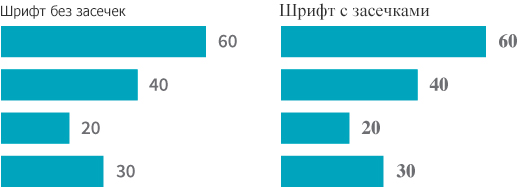
Например:

Хотите верьте, хотите − нет, но вашему уму требуется на долю секунды дольше, чтобы понять цифры справа, по сравнению с цифрами слева. Почему? Шрифты с засечками имеют стилистические различия в конечных точках, ширинах, искривлениях и формах, и глазу потребуется больше времени, что дополнительно нагружает глаз.

Поскольку визуализация данных стремится ускорить процесс понимания, нужно держаться подальше от всего, что замедляет, пусть даже минимально, понимание зрителя.
Иерархия
Один из самых великолепных инструментов дизайнера для ускорения понимания − это использование иерархии. Иерархия − это способы определить значение и организовать информацию так, чтобы аудитория могла быстрее и легче просматривать ее и, что более важно, понимать, что именно она видит или читает.
Возможно, наиболее знакомое применение иерархии − это старый добрый план, составление которого все мы изучали в школе. Разбивая информацию на заголовки, подзаголовки, поддерживающую информацию, и детали, вы создаете четкую карту, с помощью которой ваша аудитория может быстро просмотреть информацию, понять содержание, и поискать интересующие детали.
Визуализации данных с четкой иерархией говорят читателю, как обрабатывать информацию и в каком порядке: будь то от самой важной информации к наименее важной, или от общей идеи к поддерживающим деталям. Также иерархия может дать вашему зрителю свободу выбора, где именно войти в данный набор информации, что особенно полезно, если вы представляете большой объем данных.
С помощью шрифтов можно установить иерархию, используя разные их размеры (11пунктов по сравнению с 14 пунктами), вес (жирный, средний, обычный), акценты (курсив, заглавные буквы). Цвет, если его использовать выборочно и последовательно, может также помочь очертить иерархию, создавая акцент и направляя взгляд зрителя, что облегчает понимание. Другие, широко употребляемые инструменты, включают разрывы строк, пункты списка, нумерованные списки, абзацы, и т.п. Средства и методы, используемые для того, чтобы установить иерархию, бесконечны, но помните, что ведущее правило – это безжалостная простота во всем. Вы ведь не хотите, чтобы инструменты, которые вы используете, чтобы установить иерархию, отвлекали вашу аудиторию от восприятия данных, которое вы пытаетесь создать.
Цвет
ЗАДУМАЙТЕ В ЧЕРНО-БЕЛОМ, ЗАТЕМ ДОБАВЬТЕ ЦВЕТ
Перефразируя дизайнера Поля Ранда, можно сказать: если дизайн непонятен в черно-белом, он будет еще менее понятен в цвете. Это не значит, что графические изображения данных всегда должны быть черно-белыми. Это только означает, что баланс линии и фона, темного и светлого, разметки и структуры – это основа, на которой должна строиться любая диаграмма или визуализация, а дизайн этих элементов должен быть понятен сам по себе.
Предполагается, что вы делаете визуализацию, потому что хотите обеспечить четкость, анализ и контекст. Цвет − это инструмент, но он никогда не должен быть отправной точкой. Вместо этого, когда возможно, обдумывайте и планируйте свои диаграммы и визуализации в черно-белом цвете. Затем применяйте цвет умеренно с главной целью подчеркнуть и улучшить понимание. Вот три основных полезных совета, которые надо помнить, оценивая, как использовать цвет в графических представлениях данных.
НЕ ЗАБУДЬТЕ СЕРЫЙ ЦВЕТ
Серый – один из самых главных цветов в вашей палитре, потому что он выравнивает цвета вокруг себя. В мире информационного дизайна он очень важен для модификации, придания четкости и балансирования почти любой цветовой палитры, и смягчения общего графического восприятия диаграмм.

ЦВЕТА МОЖНО ИСПОЛЬЗОВАТЬ, ЧТОБЫ ВЫРАЗИТЬ ЗНАЧЕНИЕ
Не забывайте, что цвет может быть использован как более концептуальная ось, чтобы обозначить значение. То есть, если вы пользуетесь цветом, чтобы представить шкалу, или градацию любого значения, посмотрите на то, что вы создали, удалив цвет и насыщенность. Так вы будете уверены, что разные тона, которые вы используете, на глаз действительно выглядят разными оттенками.

РОЛЬ БЕЛОГО ПРОСТРАНСТВА ПРИ ЧТЕНИИ ЦВЕТА
Если бы вы рисовали, вы могли бы соединить цвета в одно цельное бессмысленное лоскутное одеяло. Но в дизайне информации, каждый цвет, который вы используете, должен быть обоснован и отчетливо видим. Если вы создаете диаграмму, в которой очень плавная градация, или изменение одного цвета на другой имеет значение − как, например, когда мы представляем климатические данные, явку избирателей на выборах или другие непрерывные переменные − тогда смена и слияние цветов важны для понимания данных. Однако, во многих случаях, цвета должны четко отличимы, так как они будут представлять уникальные значения или признаки, и, чтобы помочь глазу зрителя прочитать их четко и ясно, цветам нужно пространство для того, чтобы дышать. Вот что белое пространство может сделать для вас.

Значки
НЕМНОГО ИСТОРИИ
Первый графический интерфейс пользователя (GUI) был представлен корпорацией Xerox в 1981 году в рабочей станции Star, также называемой Информационной системой 8010, но идеи, вдохновившие эту инновацию, впервые высказал один из главных проектировщиков Xerox Дэвид Кэнфилд Смит в своей научной работе на получение докторской степени в 1975 году «Пигмалион: творческая среда программирования». Несколькими годами позже, Стив Джобс «одолжил» идею у Смита и Xerox для Macintosh. А через несколько десятилетий две трети из семи миллиардов людей на Земле пользуются мобильными телефонами и управляют ими с помощью графического («значкового») интерфейса.
При этом просто нарисованные и легкие для запоминания значки использовались со времен Неолита, чтобы представить информацию, слишком сложную для объяснения на ограниченном пространстве. Непосредственно в практике визуализации данных значки использовались уже в далеком 15-ом столетии, их заимствовали у других дисциплин, в которых требовалась аккуратность и точность в рисунках, например у архитектуры, военного планирования, картографии, алхимии и астрономии.
ИСПОЛЬЗУЙТЕ СКЕПТИЦИЗМ И ДОБИВАЙТЕСЬ ТОЧНОСТИ
Использование значков сейчас так широко распространено и привычно, что мы часто добавляем их, особо не задумываясь. Люди чувствуют, что они просто «должны быть», чтобы приложение выглядело как приложение, или чтобы вебсайт был более удобным в использовании. В результате, мы часто видим их и не удивляемся, почему собственно их сюда поместили.
Но все-таки, создавая визуализацию данных, вы должны относиться к использованию значков с осторожностью. Если вы можете четко объяснить что-то в ограниченном пространстве без значков, не используйте их. Почему? Потому что они могут не объяснить непонятное, а еще больше запутать. Как только кто-то спросит «А что значит этот значок?», вы проиграли сражение за простоту. Это справедливо для значков, используемых как метафорические идентификаторы в инфографиках или визуализации данных, а также для функциональных значков, выполняющих определенные задачи или раскрывающие больше информации в контексте интерактивного графика или инфографики.

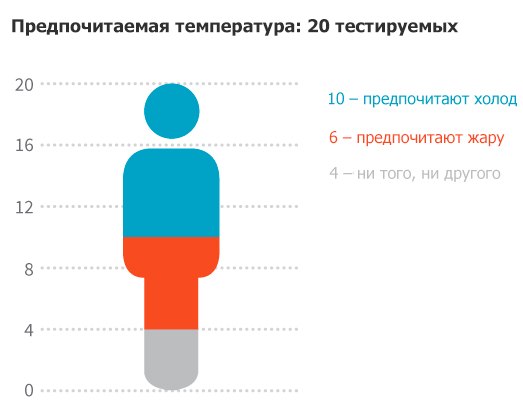
Было бы очень трудно неправильно истолковать, что именно означают эти значки: один значок-человечек − один человек. Это очень буквальное представление, и поэтому его так легко понять. Собственно, чем проще и буквальнее значок, тем он лучше. Тут все похоже на выбор шрифтов: если зрители проводят слишком много времени, осваивая тщательно разработанную презентацию, они, скорее всего, не поймут истинное значение и суть того, что на этой презентации. Вот еще одна версия той же информации:

Здесь отображены точно те же данные, но зрителю требуется чуть больше времени, чтобы понять инфографику. Почему? Прежде чем зритель сможет правильно интерпретировать данные, ему придется в уме создать сложную метафору. Сначала его просят представить, что эта пиктограмма представляет всех двадцать респондентов, но затем его также просят поделить это воображаемое лицо по какому-то набору критериев. Какими бы простыми не казались значки, они все-таки требуют, чтобы разум притворился, что они не то, чем они есть на самом деле. Чем больше ваши символы должны представлять, тем менее понятными и точными они становятся. Если вам приходится использовать любые символы и значки, пусть у каждого будет одно простое значение.
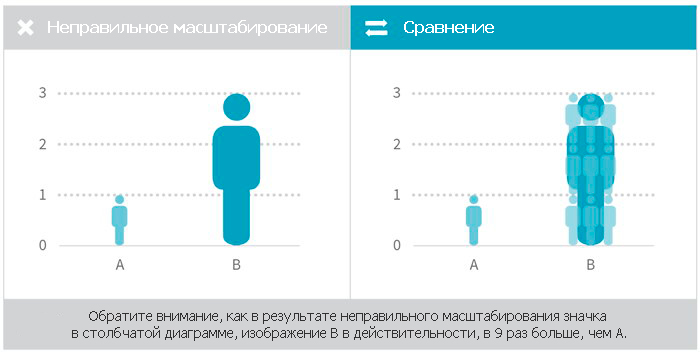
Вы должны также убедиться, что размер значков, если вы используете их в графиках, передан правильно. Распространенная ошибка − масштабировать оба измерения значка, это приводит к некорректному визуальному сравнению. На рисунке ниже, высота фигуры человека была увеличена втрое, чтобы показать, что группа B имеет значение втрое больше, чем группа A. Однако, для того, чтобы придерживаться пропорций изображения, ширина также была увеличена. Получается, что фактически вторая фигура больше первой не в три, а в девять раз.

ОСТАВАЙТЕСЬ ОСВЕДОМЛЕННЫМИ О БУДУЩИХ ПОТРЕБНОСТЯХ
Часто случается, что новые брокеры вступают в инвестиционный банк и кто-то показывает им программное обеспечение компании и уверяет: «Не волнуйтесь, через несколько недель здесь вы разберетесь, что все эти значки обозначают». Массовое распространение значков в интерфейсе или визуализации данных часто указывают, что опции были добавлены после общего планирования, дизайна и (в условиях интерактивной визуализации данных) развития.
Вот упрощенный пример вида развернутой палитры, «вроде-как-базирующейся» на значках, которую можно часто найти на панели управления в финансовом анализе. Эти значки явно прошли через несколько версий, и со временем получили дополнительные свойства:

Один из самых больших вызовов в графическом представлении данных – это как его безжалостно упростить, даже когда возрастает вариабельность выбора для зрителя или пользователя. Как в примере выше, иногда значки используют, чтобы разрешить эту проблему; но, как видите, это может создать другую проблему – путаницу.
Самый лучший способ избежать этого − потратить время на этапе начальной концептуальной работы над любой визуализацией данных, чтобы оценить возможные максимальные требования на будущих стадиях. Спросите себя, какие опции или панели могли бы быть добавлены в будущем? Или, в случае сложных интерактивных панелей, какая возможная функциональность могла бы быть добавлена, чтобы изменить суть общей визуализации?
Это только несколько основных рекомендаций по использованию значков в информационной графике или сложных визуализациях данных.
