Независимо от того создаете вы графику для статической или интерактивной среды, важно сразу определиться с несколькими ключевыми вещами. Прежде всего, что мы имеем в виду, когда говорим «статическая» и «интерактивная»?
Определить: печать или онлайн; статика или интерактив
Статическую графику можно создавать для печати, для онлайн-медиа или для того и другого. Статическая графика – это та, которая представляет вашим зрителям все, что вы хотели, чтобы они увидели, не требуя от них никаких действий. Наибольшее, что статическая графика требует от зрителя, −это перевернуть страницу в книге, проскролить вниз экран или, возможно, увеличить изображение. Обычно, статическая графика демонстрирует информацию, не подлежащую изменению.
Интерактивную графику вы также можете создавать для печати и публикации онлайн, или для того и другого. Интерактивная графика обычно предоставляет зрителям возможность заглянуть глубже в информацию, часто требуя от них определенных действий. Сейчас, вы, возможно, думаете, «Интерактивная графика в печати»? Собственно, да. Хотя, конечно, этот вид графики не так распространен, как интерактивная графика в Интернете. Вот некоторые примеры:
- Интерактивные проекты;
- Художественные инсталляции;
- Кинеографы (мультфильмы, нарисованные в блокноте) /аналоговые анимации;
- Книги-«раскладушки», или открытки-«раскладушки».
Следовательно, статическая графика – не значит обязательно печатная, равно как и интерактивная – не значит обязательно онлайн.
Еще одно: антоним к слову «статическая графика» − не «интерактивная», а «изменяющаяся, двигающаяся, динамичная». Динамическая графика не требует взаимодействия со зрителем, но она и не статическая. Примеры таких графиков можно увидеть в любой кабельной новостной сети. Демонстрируют ли они необходимую информацию? Как правило, не всегда. Добавление динамики в информационную графику может удерживать внимание зрителей, по крайней мере, вначале. Но с течением программы или шоу, зритель устает. Динамическая графика часто выглядит впечатляюще, но вы должны всегда спрашивать себя, необходимо ли движение для донесения информации, и не злоупотреблять им.
А сейчас давайте сменим тему и поговорим о некоторых основных понятиях дизайна, о которых вы должны помнить, создавая статические и интерактивные, печатные и онлайн графики.
Цвет
Что касается цвета, то прежде чем вы развернете палитру (а особенно если вы работаете с печатью), надо принять во внимание много вопросов. Вы работаете с полноцветным изображением или с черно-белым? Если вы работаете с цветом, подумайте, что именно вы выигрываете, ради чего затевать хлопоты? В конце концов, градация серого и двухцветная печать все еще могут сообщить много информации. Действительно ли необходима полноцветная печать?
Сколько цветов доступны для работы печати? С какой бумагой вы работаете? Цвета выглядят по-разному на газетной, журнальной и офисной бумаге для принтера. Или вы изощряетесь и помещаете графику на товар? Хорошая торговая компания приложит усилия, чтобы ваши тенниски, сумки, кнопки или наклейки выглядели великолепно, но вы же захотите предвидеть проблемы и вопросы заранее.
В Интернете многие из этих ограничений исчезают, но не все. Многим дизайнерам приходится работать в рамках цветовой палитры вебсайта. Они должны спрашивать себя: конфликтует ли зеленая цветовая гамма вебсайта с ярко-розовой графикой? Дополняет ли она фирменное оформление и дизайн логотипа? Ответы на каждый из этих вопросов влияют на то, каким зритель получит заключительный дизайн.
Размер
Отойдите на шаг и посмотрите на пространство, с которым вы работаете. Вам придется продумать размер графики как для печатной, так и для онлайн-версии.
В печати ваша графика ограничена размером страницы, но это может быть и хорошей новостью, поскольку вам нужно создать графику только в одном размере.
Онлайн часто приходится включать возможность масштабирования изображения или позволять пользователям открыть большую по размеру версию графику в отдельной вкладке браузера, но вы должны учитывать то, как масштабирование и скроллинг может влиять на восприятие пользователя. Хорошо спроектированная графика должна передавать ключевую информацию в ясной и изящной форме, требуя от пользователя минимум усилия.
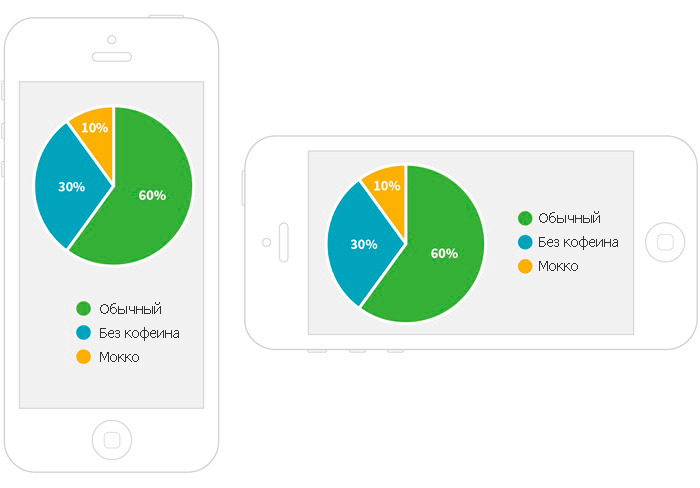
Надо помнить и о мобильных устройствах, поскольку все больше людей выходят онлайн с помощью сотовых телефонов и планшетов. Помните, что приблизительно две трети владельцев сотовых телефонов используют их, чтобы просматривать информацию в Интернете, и двадцать процентов осуществляют интернет-поиск преимущественно с помощью телефона.6 Трудно увидеть множество деталей на крошечном сенсорном экране, но вы же не хотите, чтобы пользователям приходилось щуриться, чтобы разглядеть вашу графику! Вы могли бы создать адаптивную графику, автоматически меняющую свой вид согласно размерам экрана пользователя, или отдельную графику специально для маленьких мобильных устройств. Принимая во внимание тенденции использования сети интернет на мобильных устройствах, это то, что вы должны помнить, публикуя визуализацию в интернете.


Многие мобильные устройства (и в большей степени ноутбуки и ПК) имеют экраны с высоким разрешением, их называют сетчаточными дисплеями, поскольку на них невозможно различить невооруженным глазом отдельные точки.
Статическое изображение, спроектированное относительно стандартного веб-разрешения 72 dpi (точек на дюйм) на сетчаточном дисплее, как правило, будет выглядеть размыто. Вы должны сделать графику в двойном разрешении, если хотите, чтобы она выглядела четко на, скажем, современном iPad. Вы также можете создавать графику, используя веб-шрифты и SVG (масштабируемую векторную графику), и они будут всегда выглядеть четко, независимо от разрешения экрана. Правда, есть один недостаток: некоторые браузеры постарше (в частности, Internet Explorer 8 и ниже) по своей природе не поддерживают формат SVG.
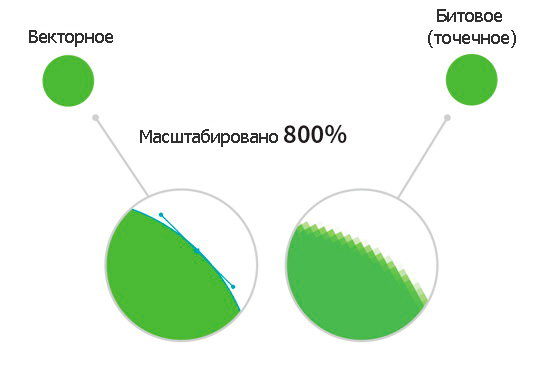
ЧТО ТАКОЕ SVG?
SVG (Scalable Vector Graphic) – это масштабируемая векторная графика, формат демонстрации векторных изображений онлайн. Векторное изображение можно масштабировать как угодно без пикселляции, используя математические выражения для рисования линий. Векторные изображения будут выглядеть четкими даже тогда, когда они увеличены до очень больших размеров, в отличие от битовых (bitmap) изображений (известных, как растровая графика), в которых используются точки определенных цветов, нанесенных на определенные участки изображения. Битовые (точечные) изображения выглядят размыто, если их рассматривать в высоком разрешении, но часто они необходимы в случае очень сложных цветных комбинаций. Фотография – великолепный пример битового (точечного) изображения, а простой круг – чудесный пример изображения, которое можно нарисовать в векторной графике.
 Многие из инструментов для построения интерактивных графиков и диаграмм онлайн (как например D3.js(http://d3js.org/)) используют SVG для представление визуализации, особенно интерактивные. Но большинство статических инфографик публикуются в точечных форматах, например JPEG или PNG.
Многие из инструментов для построения интерактивных графиков и диаграмм онлайн (как например D3.js(http://d3js.org/)) используют SVG для представление визуализации, особенно интерактивные. Но большинство статических инфографик публикуются в точечных форматах, например JPEG или PNG.
Размер значит не только то, насколько большим выглядит ваше изображение. Обратите внимание также на размер вашего файла. Люди по всему миру пользуются мобильными устройствами, чтобы искать информацию в Интернете. Загрузка большой картинки через сеть мобильной связи не только потребует много времени, но и в некоторых частях мира каждый мегабайт данных – это дополнительные деньги. Будьте добры к вашим пользователям и постарайтесь уменьшить итоговый размер вашего изображения.
Макетирование
В статических изображениях суть в том, чтобы поместить все, что вы хотите донести, в одну или больше рамок. Здесь невозможно наведение курсора, вы не можете кликать вокруг, выбрать одни детали и отменить другие (например, показать только родео штата с 1988 до 1996 года). Убедитесь, что ваши ключевые моменты видимы. Если вы создаете статическую версию интерактивной графики, имейте в виду, что вы, возможно, не сможете показать все, что было доступно в вашей оригинальной интерактивной графике. Если это возможно, дайте ссылки на необработанные данные и на интерактивную версию графики. Таким образом, они будут иметь возможность копнуть глубже и найти больше информации о тех данных, которые не вошли в печатную версию.
В интерактивных графиках не забудьте проверить любые кликабельные элементы управления, обеспечивающие интерактивность. Размещены ли кнопки или слайды сбоку, или они часть самой графики? Нужно ли пользователю скролить вниз, чтобы увидеть все доступные опции? Протестируйте свою графику в различных браузерах, чтобы убедиться, что все это отображается и функционирует, как вы хотите.
ПРИМЕЧАНИЕ О СТАТИЧЕСКОЙ ГРАФИКЕ ОНЛАЙН
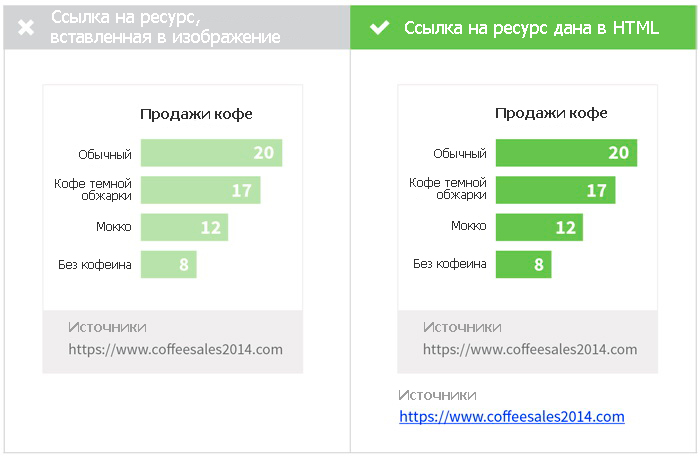
Эти графики не обязательно интерактивные, разве что зрители могут их увеличить. Поскольку сама графика не изменяется, общие советы по макетированию остаются в силе. Но уже самим фактом публикации онлайн статические графики дают нам больше интерактивности, чем на печати. Например, они могут быть снабжены ссылкой на источник данных, на другую, связанную по смыслу графику или веб-страницу. Размеры экрана мобильного устройства все еще создают проблему для статической графики, поскольку их макет не изменяется, чтобы приспособиться к размерам площади меньшего экрана или разным соотношениям высоты к ширине.
Хотя на URL, изображенные как часть статической графики, невозможно кликнуть, обычно осмотрительные разработчики публикуют ссылки просто под графикой, чтобы читатели могли легко обратиться к источнику данных.

ОПЕРЕДЕЛИТЕ, НУЖНА ЛИ ИНТЕРАКТИВНОСТЬ
Создание интерактивной графики становится все легче с появлением нового программного обеспечения и приложений. Интерактивность может быть не только чрезвычайно впечатляющей, но и полезной, она дает возможность выделить различные виды информации более эффективно, чем статическая графика. Но иногда встречаются интерактивные графики, которые только запутывают информацию. В других случаях, вам попадется на глаза интерактивное изображение, которое на первый взгляд кажется хорошо сделанным, но поработав с ним, вы понимаете, что эта кажущаяся добротность − просто внешняя красивость. Вы не узнаете ничего нового, и информацию можно было так же четко представить с помощью статического изображения. Какой облом!
Зачем тратить время на создание интерактивной графики, когда интерактивность не нужна? Интерактивность – это инструмент в комплекте инструментов дизайнера. Интерактивность нужно использовать тогда, когда она улучшает статическое графическое изображение или добавляет ценности информации и делает что-то, чего не могло бы сделать статическое изображение.
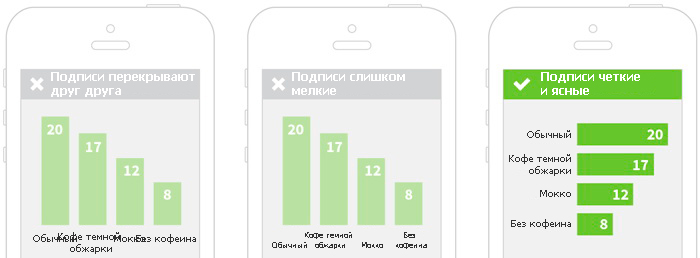
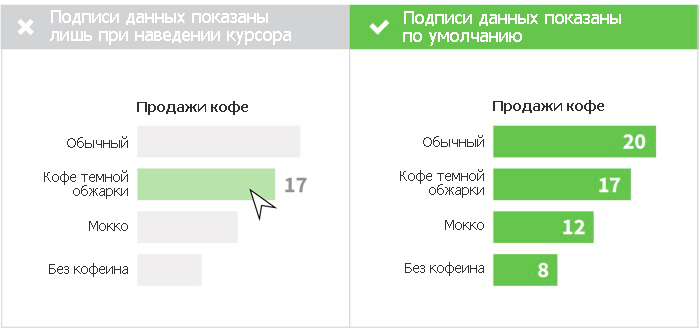
Например, рассмотрим следующую столбчатую диаграмму:

На рисунке выше, интерактивные подписи (например, при наведении курсора) не являются необходимыми для понимания пользователем. Подписи могут быть добавлены к диаграмме без наведения курсора, что делает диаграмму более легкой для понимания и требует меньшего усилия от пользователя. Когда вы представляете маленькую, простую графику с одной переменной, интерактивность может даже отвлечь внимание пользователя от вашего сообщения.
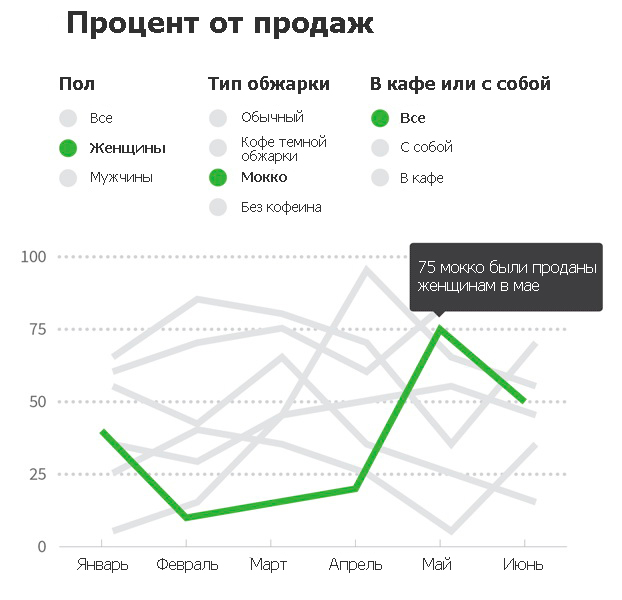
Существует множество случаев удивительного использования интерактивности, где она добавляет ценности визуализации, но не следует делать свою графику интерактивной лишь потому, что это выглядит круто. Убедитесь, что вы, действительно улучшаете восприятие пользователя. Например, интерактивность может существенно помочь усилить любую графику, иллюстрирующую богатый набор данных, какой вы хотите предложить пользователю для исследования. Скажем, вы хотите показать данные о том, как различные группы потребителей пьют кофе. Интерактивная визуализация может позволить пользователю фильтровать результаты по демографическим группам и исследовать тенденции потребления кофе.
Интерактивность может добавить значения графике, когда у вас есть богатый набор данных, и вы хотите, чтобы пользователь их исследовал. Например, вы хотите знать, как различные группы потребителей пьют кофе. Интерактивная визуализация, возможно, позволила бы фильтровать результаты по демографическим группам и исследовать тенденции

В статической графике, вы не можете полагаться на визуальные эффекты, например движение или изменение цвета, чтобы изложить свои аргументы. С другой стороны, в то время как интерактивные графики могут использовать визуальные эффекты для демонстрации тенденций в течение времени, они также могут создавать и технические трудности. Помните о совместимости компьютерных систем и браузеров. Некоторые из сложных интерактивных визуализаций требуют усилий для выполнения много вычислительной мощности и могут быть медленными на менее мощных устройствах, например на смартфонах. Визуализации, созданные с использованием Flash, не отражаются на iPhone или iPad, а созданные с использованием SVG не будут работать в Internet Explorer 8 или ниже. Интерактивные визуализации, созданные для компьютера с мышью, возможно, будет затруднительно, если вообще возможно, использовать на устройствах с сенсорным экраном, если создатель забудет протестировать и оптимизировать графику для использования с сенсорного экрана.
Любое медиа для публикации визуализации − статической или интерактивной − будет иметь свои сильные стороны и ограничения. Подумайте о вашем материале, о вашей аудитории, о том, как, возможно, читатели будут рассматривать ваши визуализации. Попросите дать вам обратную связь и еще раз подумайте. И если вы ищете дружелюбные отзывы и предложения, можете запостить свои неоконченные работы на HelpMeViz
