Добро пожаловать в последнюю по счету (но, конечно, не по важности) главу книги! Мы надеемся, что вы узнали достаточно, чтобы оценить, как хорошие данные и хороший дизайн могут помочь вам передать свое сообщение. Профессиональные визуализаторы данных тоже увлекаются историями, которые они хотят рассказать, но иногда во время работы забывают следовать лучшим примерам. Это случается с лучшими из нас. Следовательно, в этой главе мы собираемся поговорить об этих лучших примерах и лучших практиках.
Не обрезайте оси
Один из способов исказить диаграмму – это обрезать ось. Так случается, когда ось укорачивается, потому что один или оба конца отсекаются.
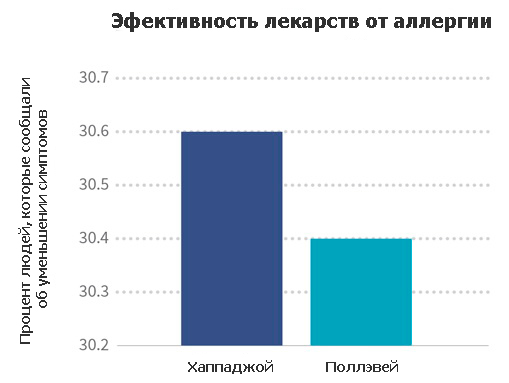
Иногда такое искажение очевидно. Например, давайте представим, два лекарства от аллергии − Хаппаджой и Поллэвей. Столбчатая диаграмма внизу сравнивает, насколько эффективны эти препараты для уменьшения слезоточивости, насморка и других прелестей, известных как аллергические симптомы. Если вы мельком взглянете на столбики, то можете подумать, что Хаппаджой в два раза эффективнее, чем Поллэвей, потому что его столбик в два раза выше.
Но если вы исследуете график внимательнее, то увидите, что ось ординат обрезана, она начинается с 30.2 и доходит только до 30.7 процентов. Обрезанная ось ординат вынуждает разницу между двумя отрезками выглядеть искусственно большой. Фактически, эффективность препарата Хаппаджой только на 0.2% выше, чем Поллэвей, что не так впечатляюще, как результаты, предполагаемые диаграммой.

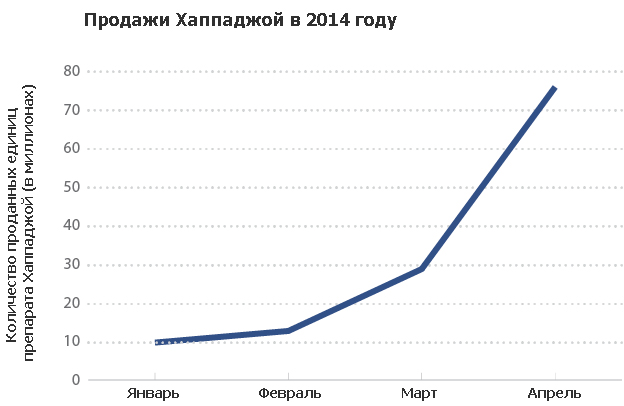
Иногда обрезанная ось и искажение восприятия в итоге могут быть более тонкие. Например, следующий график показывает, сколько препарата Хаппаджой было продано с января по апрель 2014 года.

На первый взгляд, кажется, что здесь и усечения никакого нет. Ось ординат начинается с ноля, так что проблемы нет. Критическая важно понять, что обрезана горизонтальная ось: мы видим продажи за период меньше, чем полгода. Усечение временного периода времени, как здесь, может создать неправильное впечатление, особенно для той информации, которая проходит через циклы. Вы уже догадались, что продажа лекарства от аллергии проходит сезонный цикл, так как симптомы аллергии обычно выше весной и понижаются зимой.
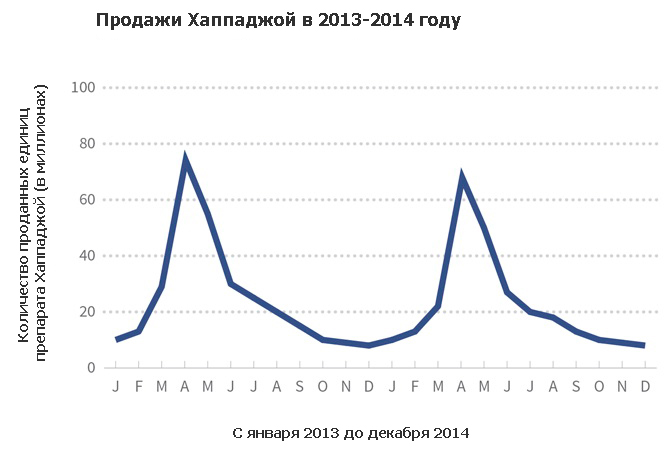
Как же лучше показать результаты продаж Хаппаджой? Как-то похоже на график ниже:

Это график показывает тот же набор данных о продажах Хаппаджой, за исключения того, что время на вертикальной оси координат пропорционально, а горизонтальная ось координат показывает два полных года вместо нескольких месяцев. Мы можем четко видеть, что продажи Хаппаджой пошли вниз зимой и вверх − весной, но уровень продаж не многим изменялся из года в год. На самом деле, в 2014продажи были немного ниже, чем в 2013.
Когда вы сравниваете последние два графика о продажах Хаппаджой, видите ли вы, насколько разные истории они рассказывают? Если бы вы были инвестором компании Хаппаджой и увидели диаграмму с обрезанными осями, вы, возможно, танцевали бы от счастья на улице, поскольку кажется, что дела у компании идут замечательно. С другой стороны, если бы вы увидели график с пропорциональными осями, то, возможно, потянулись бы за аспирином вместо Хаппаджой из-за головной боли, которую бы вы заполучили из-за волнений об общем падении сбыта.
Следовательно, обращайте внимание на обрезанные оси. Иногда эти искажения делаются намеренно, чтобы ввести в заблуждение читателей, но бывает, что они − неумышленное последствие незнания того, как обрезанные оси могут исказить данные.
Не упускайте ключевых величин
Первый принцип — не дурачить самого себя, а вы − человек, которого легче всего одурачить.
Ричард Фейнман ,1974, Обращение к выпускникам Калифорнийского технологического института
Знаете, как иногда знаменитых людей критикуют за что-то, что они сказали, а они на это часто отвечают, что их слова вырвали из контекста? Контекст важен, особенно, когда речь идет о данных. Очень легко обмануть самих себя, опуская переменные, которые могли бы повлиять на толкование данных. Так что, каждый раз, когда вы исследуете переменные и их взаимоотношения, тщательно рассматривайте всю экосистему, в которой они существуют, и сознательно ищите другие переменные, которые смогли бы повлиять на те, которые вы изучаете.
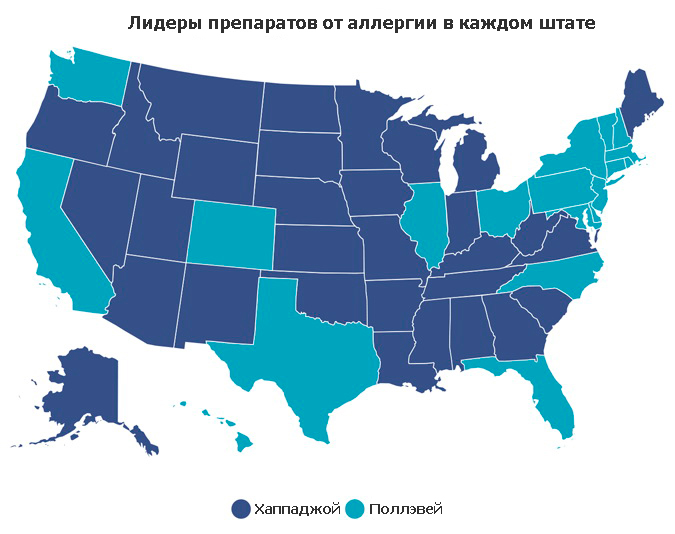
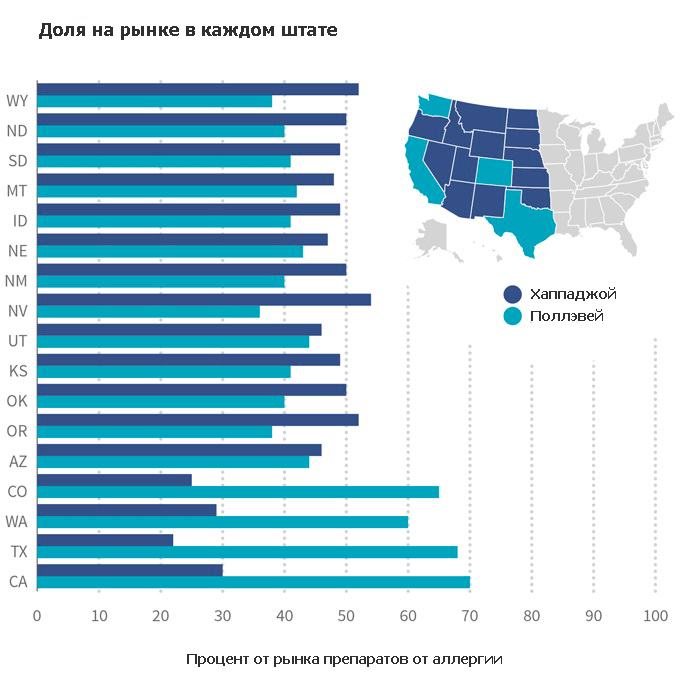
Легче сказать, чем сделать. Например, карта ниже показывает лидера рынка препаратов от аллергии в каждом штате: Хаппаджой − лидер в штатах, окрашенных темно- синим, а Поллэвей − в штатах, окрашенных светло-голубым. На первый взгляд, возможно, кажется, что Хаппаджой − лидер на национальном рынке, далеко впереди Поллэвея. Но чтобы получить полную картину, нужно обратить внимание на другие переменные.

Например, столбчатая диаграмма ниже показывает доли препаратов на рынке в каждом штате. (Сейчас мы посмотрим только на западные континентальные штаты). Маржа лидера Хаппаджой значительно меньше маржи Поллэвей.

Объедините информацию в диаграмме с таблицей ниже. Общие объемы продаж в штатах, где лидирует Хаппаджой, также существенно ниже, чем общие объемы продаж в штатах, где лидирует Поллэвей. Если вы суммируете числа, то увидите, что общие объемы продаж препарата Поллэвей вдвое выше, чем Хаппаджой. Предполагая, что подобная тенденция справедлива и для остальной части страны, будем ли правдой, если мы скажем, что Хаппаджой − лидер национального рынка среди препаратов от аллергии?
| Штат | Хаппаджой | Поллэвей |
| Вайоминг (WY) | 299,734 | 219,037 |
| Северная Дакота (ND) | 349,814 | 279,851 |
| Южная Дакота (SD) | 408,343 | 341,675 |
| Монтана (MT) | 482,400 | 422,100 |
| Айдахо (ID) | 782,040 | 654,360 |
| Небраска (NE) | 872,320 | 798,080 |
| Нью-Мексико (NM) | 1,043,000 | 834,400 |
| Невада (NV) | 1,489,860 | 993,240 |
| Юта (UT) | 1,313,300 | 1,256,200 |
| Канзас (KS) | 1,414,140 | 1,183,260 |
| Оклахома (OK) | 1,907,500 | 1,526,000 |
| Орегон (OR) | 2,027,480 | 1,481,620 |
| Аризона (AZ) | 3,014,380 | 2,883,320 |
| Колорадо (CO) | 1,297,000 | 3,372,200 |
| Вашингтон (WA) | 2,069,100 | 4,138,200 |
| Техас (TX) | 5,733,200 | 17,720,800 |
| Калифорния (CA) | 7,608,000 | 26,628,000 |
| Общие продажи | 32,111,611 | 64,732,343 |
Вывод из этого следующий: если вы хотите предоставить правдивую картину того, что происходит, вам придется расширить рамки и показать те переменные, определяющие надлежащий контекст. Таким образом, вы сможете показать своим читателям более полную и детальную картину той истории, которую вы пытаетесь рассказать.
Не упрощайте чрезмерно
Жизнь − сложная штука, правда? Данные также могут быть сложными. Сложные понятия трудно объяснять, следовательно, вы естественным образом захотите упростить то, о чем говорят ваши данные.
Но есть такая штука, как излишнее упрощение. Излишнее упрощение связано с предыдущим пунктом о недостаточном расширении рамок, чтобы обеспечить ясную картину происходящего.
Например, представьте, что вы инвестор РедиМедико, производителя препарата Хаппаджой, и вы посещаете ежегодное собрание, посвященное продажам препаратов компании. Исполнительный директор РедиМедико начинает презентацию со следующей картинки:

Сейчас вы, как инвестор, возможно, смотрите на этот рисунок и начинаете мечтать обо всех чудесных вещах, которые вы сделаете с такой большой прибылью от ваших инвестиций. Но затем в игру вступает ваш внутренний эксперт в данных, и вы начинаете думать, что же значит этот рост на 18%. Вы спрашиваете себя:
- По сравнению с чем?
- По сравнению с каким периодом?
- По сравнению с кем?
На эти все заслуживающие внимания вопросы можно ответить с помощью визуализации! К счастью, исполнительный директор РедиМедико соглашается и представляет следующий график, сравнивающий доходы от продажи пяти лучших препаратов, которые производит РедиМедико:

Если мы немножко посчитаем, то увидим, что в среднем повышение дохода между 2013 и 2014 – действительно 18%. Однако, мы также видим, что это повышение, прежде всего, благодаря резкому скачку в 225% продаж одного препарата − Эксоэлджио. Доход от продажи 3 из 5 препаратов на самом деле упал. Так что первый рисунок РедиМедико показывает только часть правды, в то время, как второй рисунок демонстрирует правдивую картину в целом, показывая детали, скрываются за отдельно взятым числом.
Использовать графику с отдельно взятым числом без всякого объяснения, это словно написать заголовок новости без самой новости. Поставьте заголовок – доход увеличился на 18% − а затем предоставьте контекст и бекграунд, чтобы наполнить историю «мясом».
Старайтесь достоверно отражать лежащую в основе комплексность, углубляться в данные и обеспечивать читателям лучшее понимание чисел, которые вы представляете.
Не выбирайте неправильную форму
Создание визуализации данных – это балансирование между формой и функцией. Выбирая графический формат для ваших данных, вам придется найти способ эффективно и эстетически приемлемо сообщить вашей аудитории материал. Это может показаться пугающей задачей, но не надо бояться! На самом деле существует множество исследований, которые могут нам в этом помочь. Фактически, вам уже представили некоторые из этих исследований в предыдущей главе: работа Кливленда и Макджилла «Восприятие графического изображения» (Cleveland and McGill «Graphical Perception»), в которой они ранжируют различные графические формы по тому, насколько они помогают людям делать точные оценки.
Вы можете использовать эту шкалу, чтобы выбрать лучшее графическое представление для ваших данных. Использование площади и градации тонов дает читателям общий обзор и помогает понимать большую картину. Графики с общей основой (например, столбчатые диаграммы) – хороши, чтобы помочь читателям делать точные сравнения.
Поскольку мы уже рассматривали примеры столбчатых и линейных диаграмм, в этой главе, давайте взглянем на парочку графических изображений, использующих площадь и градацию тонов.

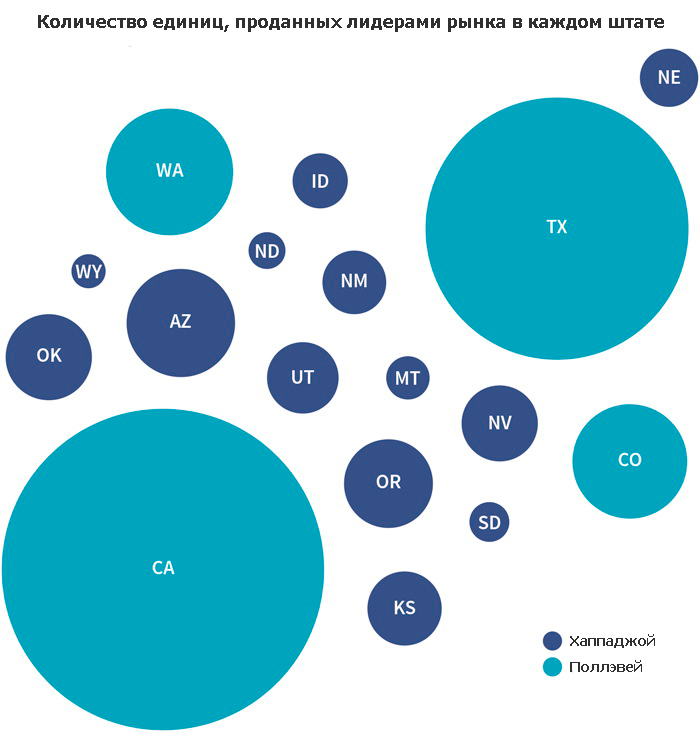
В пузырьковой диаграмме используется площадь, чтобы показать количество продаваемых единиц лучших препаратов против аллергии в некоторых штатах. По размеру пузырьков вы можете сказать, что в Аризоне было продано больше препарата Хаппаджой, чем в Нью-Мексико. Но можете ли вы сказать, насколько больше? В три раза круг Аризона больше, чем круг Нью-Мексико? В четыре раза? Трудно сказать. И еще труднее, когда размеры пузырьков похожи: где больше продали Хаппаджой – в Юте, или в Канзасе?
Мы сталкиваемся с этой же проблемой в следующей графике, где для того, чтобы представить продажи Хаппаджой, используется градация тонов: Калифорния определенно темнее Техаса, но насколько темнее? В два раза? В три? Кто знает? Вот почему площадь и градация тонов лучше использовать для демонстрации общей картины, вместо точного сравнения.

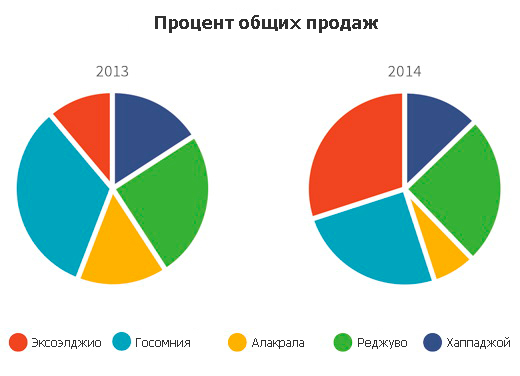
Кроме площади и градации тонов, углы также трудно точно оценить. Именно поэтому так трудно сравнить две круговые диаграммы, как в примере ниже.

Трудно сравнивать сектора в пределах одной и той же круговой диаграммы. Еще труднее сравнивать сектора в разных круговых диаграммах. Если цель этой графики − помочь читателям сравнить доходы двух разных лет, тогда что-то наподобие столбчатой диаграммы было бы лучшим выбором.
Ключевой вывод: подумайте, какие графические формы лучше всего облегчат задачи, какие вы хотите, чтобы выполнили ваши читатели.
Демонстрируйте данные множеством способов
Мы только что обсудили, как различные графические формы хороши для выполнения разных задач. Так что вы делаете, когда у вас много данных и вы хотите показать различные аспекты этих данных, но вы также не хотите перегрузить аудиторию чрезмерно усложненным графиком? Единственный способ справиться с этим вызовом – презентовать данные несколькими способами. Вы можете по отдельности показать много графиков, каждый из которых показывал бы различный аспект данных, таким образом охватив их все вместе, ваша аудитория получит более точную картину данных в целом.
Например, представим, что исполнительный директор РедиМедико хочет показать инвесторам, как препарат Хаппаджой продается в США с тех пор, как он был впервые представлен на рынке десять лет назад. Доступные данные − результаты продаж Хаппаджой в каждом штате в течение каждого года, начиная с 2004. Вам повезло: именно вам как эксперту в данных придется решать, как представить и большую картину, то есть ситуацию в целом, и меньшую, более детальную.
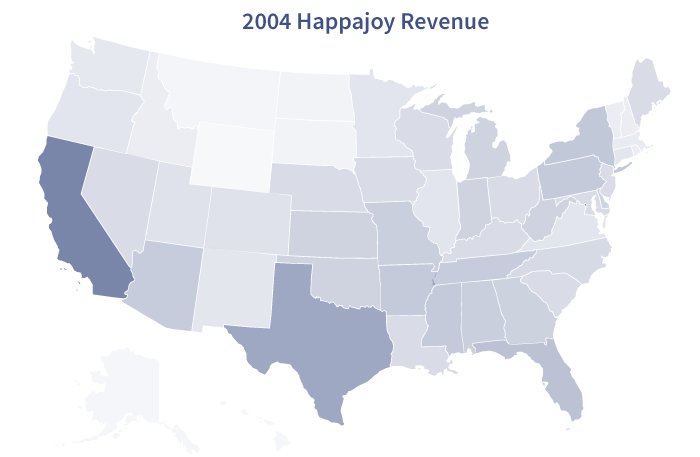
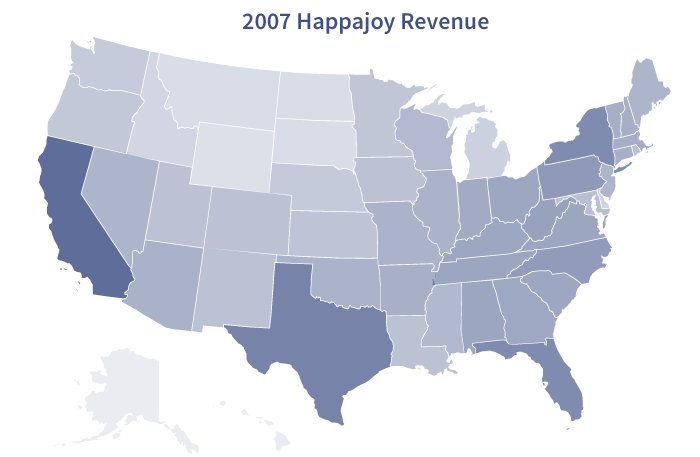
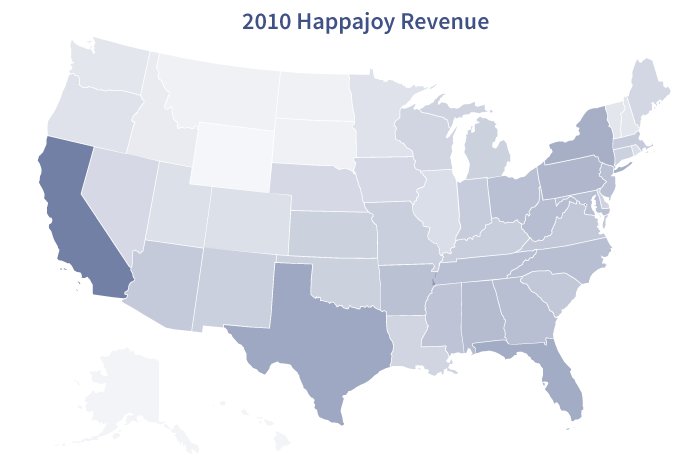
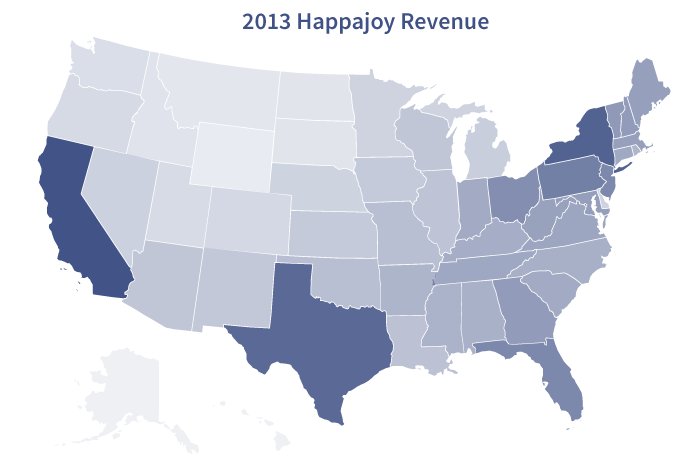
Давайте начнем с общей картины. Помните, как графические формы, в которых используется площадь или градация тонов лучше всего предоставляют общий обзор? На каждый год, когда препарат Хаппаджой был на рынке, карта, в которой используется градация тонов, чтобы продемонстрировать результаты сбыта, может дать людям общее представление о том, как уровень продаж изменился с учетом времени и места:
Доход от продажи препарата Хаппаджой по годам

Теперь давайте перейдем к меньшей картине. Допустим, компания РедиМедико несколько лет назад начала интенсивно рекламироваться в Калифорнии и Нью-Йорке, и инвесторы интересуются, как идут продажи в этих штатах. Используя тот же набор данных, вы можете представить более детальную картину о результатах продаж в одном штате:

Или вы можете сравнить результаты продаж в разных штатах:

Видите? Те же данные, разные презентации. Следовательно, если вы хотите показать вашим читателем разные стороны одной и той же истории, предоставьте им множественные графические формы.
Сопровождайте изображение текстовыми примечаниями
Говорят, что картина стоит тысячу слов, но это не значит, что вы должны полностью забыть о словах! Даже самая прекрасная и изящная визуализация может использовать текст, чтобы выделить или объяснить что-то вашей аудитории. Это особенно, полезно, когда вы представляете множественные слои информации, потому что ваши примечания могут помочь читателям соединить различные куски информации в одно понятное целое. И, очевидно, вы не читаете эту книгу для того, чтобы сделать скучные визуализации, правда? Хорошие визуализации вовлекают аудиторию, следовательно, добавление текста – великолепный способ ответить на вопросы, которые, возможно, возникнут, когда любознательные читатели будут изучать вашу графику.
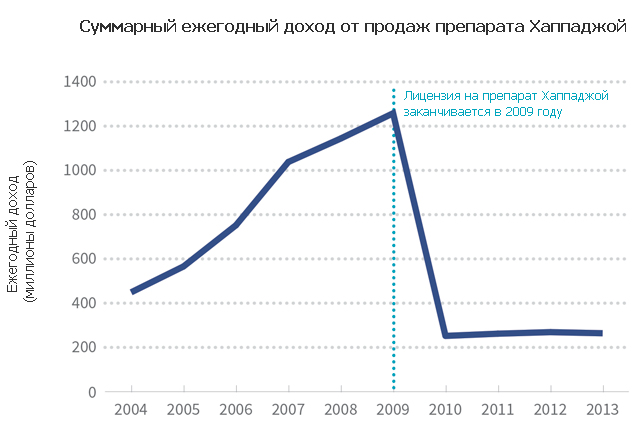
Например, давайте вернемся к продажам препарата Хаппаджой. Если вы посмотрите на такой график:

Возможно, вы зададитесь вопросом, что случилось 2009 и 2010 годами. Почему случилось такое резкое падение продаж? В этом случае, было бы полезно добавить немного текста:

Таким образом, каждый раз, когда вы создаете визуализацию, задайте себе вопрос «И что?» о вашем графике: почему людей должна волновать информация, которую вы представляете? Добавьте аннотацию (примечания), чтобы подсказать читателям, почему она должна их волновать. Напишите хорошее заглавие, привлекающее внимание, хорошее введение, подчеркивающее интересные моменты данных, и хорошее повествование, логически структурирующее вашу визуализацию. Хороший текст − важная часть хороших визуализаций.
Анализ примера потрясающей инфографики
Чтобы завершить данную главу, давайте посмотрим на все эти профессиональные советы в действии, рассмотрев визуализацию, сделанную профессионалами на основе реальных данных: инфографику, созданная Нью-Йорк Таймс о раке груди. Дизайнеры организовали информацию как повествование с пошаговой структурой. Это интерактивная графика, так что будет лучше, если вы щелкните по ссылке, чтобы получить полное представление.
На первом экране вы видите пузырьковую диаграмму, которая предоставляет общий смысл: в каких странах зафиксировано больше всего новых случаев рака груди. После щелчка «Начать», вы видите диаграмму рассеивания с пропорциональными осями. Эта диаграмма показывает, что есть отрицательная корреляция между диагностированием рака груди и смертностью: в то время, как у большего количества женщин обнаруживают рак груди, меньше женщин умирает от него. Диаграмма рассеивания − хороший способ показать корреляции между переменными, а пузырьковая диаграмма − хороший способ показать общий обзор, следовательно, дизайнеры выбрали графические формы, соответствующие тому, что именно они хотели показать.
Обратите внимание, как дизайнеры используют текст, чтобы написать хорошее заглавие, привлекающее внимание читателя («Где убивает рак груди?») и чтобы выделить другой аспект этой диаграммы рассеивания – что высокоразвитые страны имеют более высокий уровень диагностирования (и более низкий уровень смертности), в то время, как результаты в развивающихся странах мира прямо противоположны. Если вы кликнете «Дальше», дизайнеры поведут вас глубже в диаграмму рассеивания, выделяя группу стран и предоставляя аннотацию, дающую дополнительную информации об этой группе. Без этих примечаний мы бы остались с достаточно несложной диаграммой рассеивания, предоставляющей немного возможностей для дальнейшего исследования данных. Обеспечивая полезные и хорошо размещенные аннотации, дизайнеры помогают нам видеть связи, которые мы иначе могли бы пропустить.
Дизайнеры также презентуют данные множеством способов. Они используют цвет для добавления еще одного уровня детализации: уровень развития различных стран. Кроме того, если вы хотите полюбопытствовать относительно статистики для конкретной страны, вы можете навести курсор на эту страну, чтобы получить эти цифры.
Наконец, добавляя полезные аннотации и показывая данные множественными способами, дизайнеры представляют данные в контексте, который не упускает важных переменных и не упрощает их чрезмерно. Следуя хорошим практикам создания визуализации данных, дизайнеры создали понятную, сбалансированную, и увлекающую инфографику.
